HTML wierdness: border-top and blockquotes:
This:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html><head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
<title>2006-10-07</title></head><body>
<div style="width:400px; margin:auto;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua.</p>
<blockquote style="border-left:solid 4px #ddd;
border-right:solid 4px #ddd"><p>
Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p></blockquote>
<p>Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.</p>
<blockquote style="border-left:solid 4px #ddd;
border-right:solid 4px #ddd;
border-bottom:solid 4px #ddd;
border-top:solid 4px #ddd"><p>
Excepteur sint occaecat cupidatat non proident, sunt
in culpa qui officia deserunt mollit anim id est
laborum.
</p></blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua.</p>
</div></body></html>
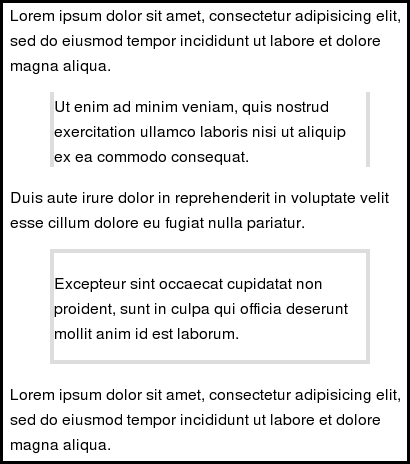
renders as:

The act of simply adding a border-top and border-bottom to an element's style will radically change the distance between it and the preceding and following blocks. This is why I've stopped using border-top and border-bottom. See collapsing margins